
Intro
Origin Outside would like to have a native application that skiers and boarders can reference prior to and during their excursion. Currently skiers and boards rely on a variety of mostly web based touch-points that do not provide sufficient real-time status data on the various resort trails. We strive to have every rider use our app while on location and prior to their trip to gather information on local conditions and to choose what resort area is best suited for their skill level.
Problem
Skiers and boarders currently do not have easy and quick access to which trails are open and what local weather conditions are like on any given day.
Goal
Develop a mobile application with supported Apple Watch integration, providing users with real-time – location based and geo-tracked information on trail conditions, local weather and user generated feedback on conditions etc.
Discover
Hypothesis
We believe providing skiers/boarders a simplified mobile solution to improve on hill status communications will create a more enjoyable skiing experience.
Goal
Understand skiers/boarders on-hill skiing experience. Specifically around communication tools.
Objectives
- Identify how skiers/boarders schedule their day.
- Understand the ways skiers/boarders navigate on the hills.
- Learn about skiers/boarders current tech habits.
User Insights
A series of questions were conducted for both local riders as well as occasional weekend riders.
Key Insights Discovered
- The user would like to have a tool that gives them a better indication of where choke points occur on a hill, prior to, and during their ski day.
- The user would like to have a tool that gives them real-time updates on hill statuses in order to maximize a prime boarding experience.
Primary Persona
Mike / Married / Marketing Professional
Scenario: As a professional Marketer, Mike has a very busy work schedule which only allows him to hit the slopes with relatively short notice. Mike is an advanced level skier who likes to avoid crowds and traffic. He currently has to rely on multiple and often inconsistent on-hill reports of the various ski hills in his area. Mike is looking for a single trusted source of info.

Personality
- Adventurous
- Creative
- Responsible
- Regimented
- Looking for New Experiences
Interests
- Skiing
- Design
- Photography
- Family
Tech Savviness
- Advanced
- Incremental Adoption
Reasons to use product
- Plan an efficient day
- Minimize stress
- Maximize skiing enjoyment
- Single application
- Always be in the know
- Simplification
Secondary Persona
Josh / Single / Hospitality Worker
Scenario: Josh has an inconsistent work schedule which only allows him to board when he can find time. As a local he likes to avoid tourists and large crowds. He currently has to rely on multiple sources of info to determine the best time for him to hit the slopes.

Personality
- Thrill-seeker
- Care-free
- Analytical
- Financially cautious
- Independent
- Flexible
Interests
- Snowboarding
- Socializing
- Reading
- Climbing
Tech Savviness
- Intermediate
- Open to new innovations
Reasons to use product
- Keeps a pulse on their environment
- Flexibility
- Integrates well with schedule
- Always be in the know
- Allows user to be ahead of the curve
- Simplification
Define
Problem Statement
Skiers/Boarders do not have a simple way to access resort status info in real-time.
Project Deliverables
- App Onboard
- Trail Details Page
- Watch App
- Style Guide
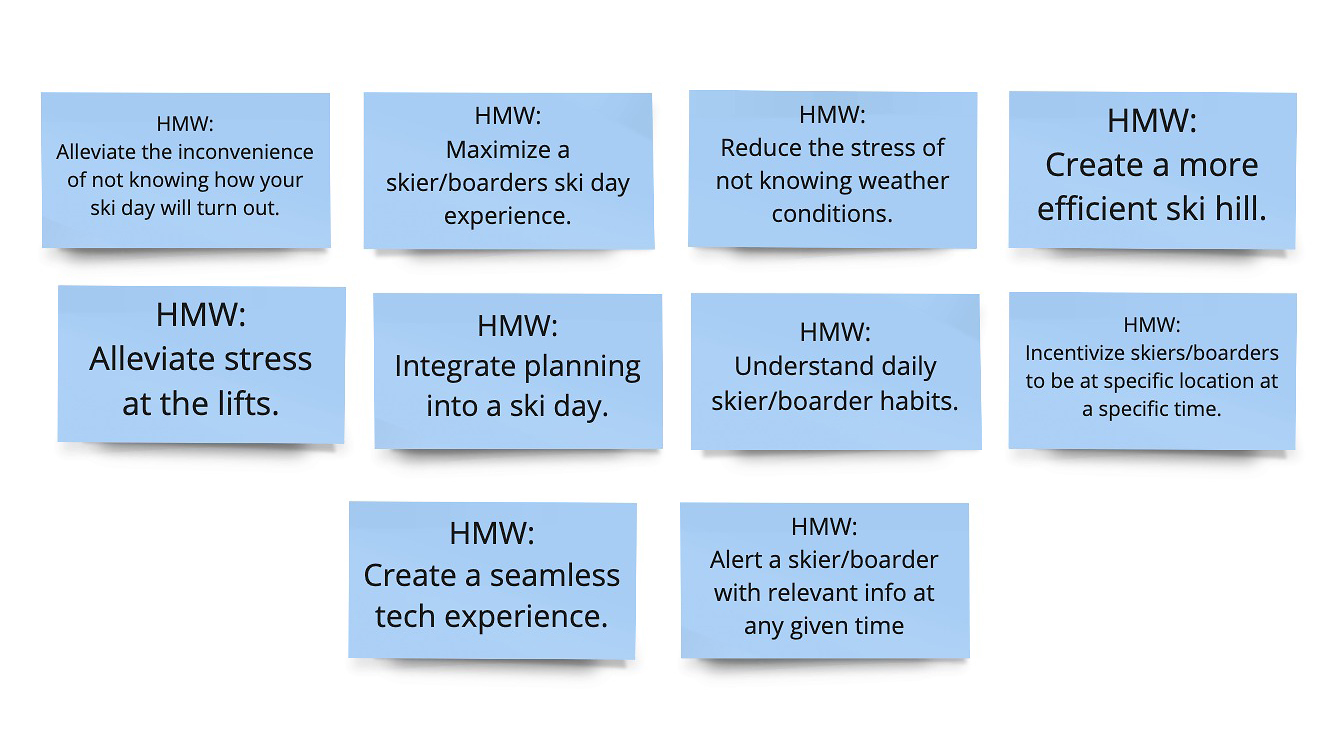
HMW’s
Looking at the problem from an opportunity point of view.

User Journey
Primary Persona
Secondary Persona
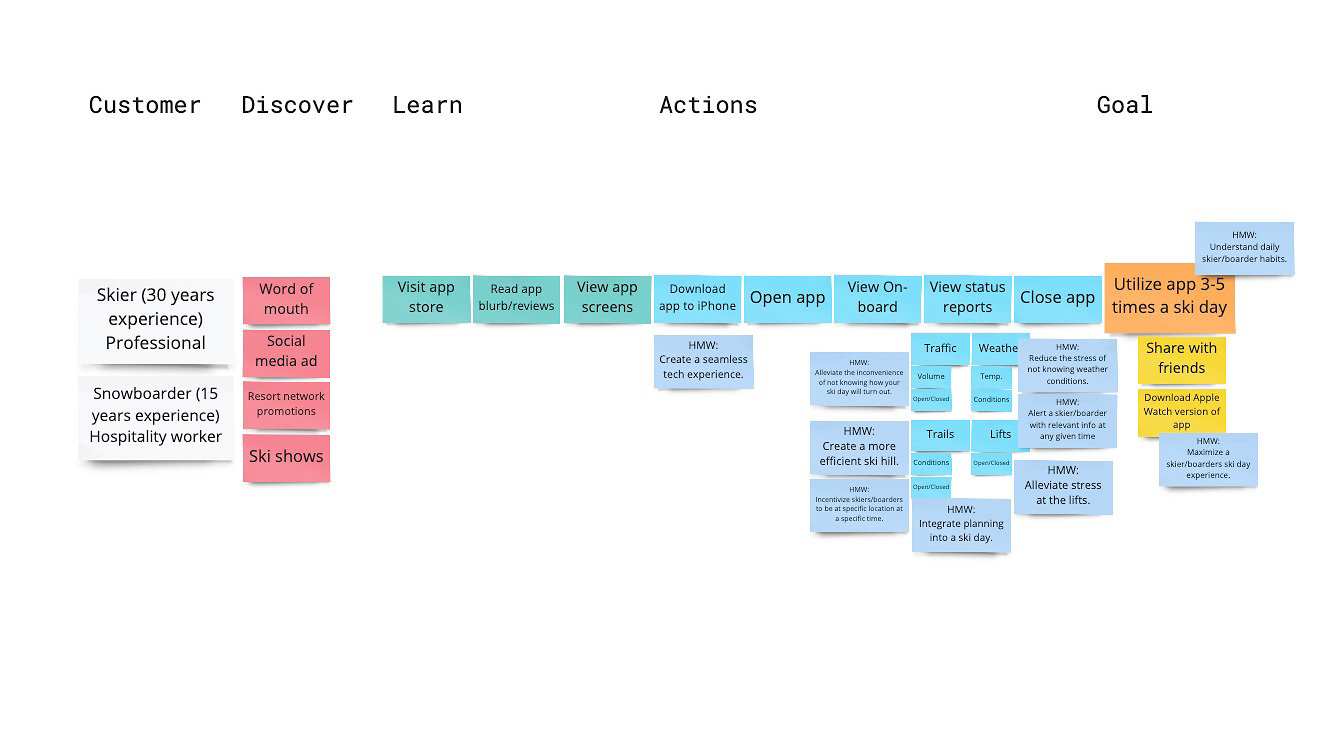
Customer Map
Define user goal and steps needed to achieve goal. Map opportunities around goals and steps.

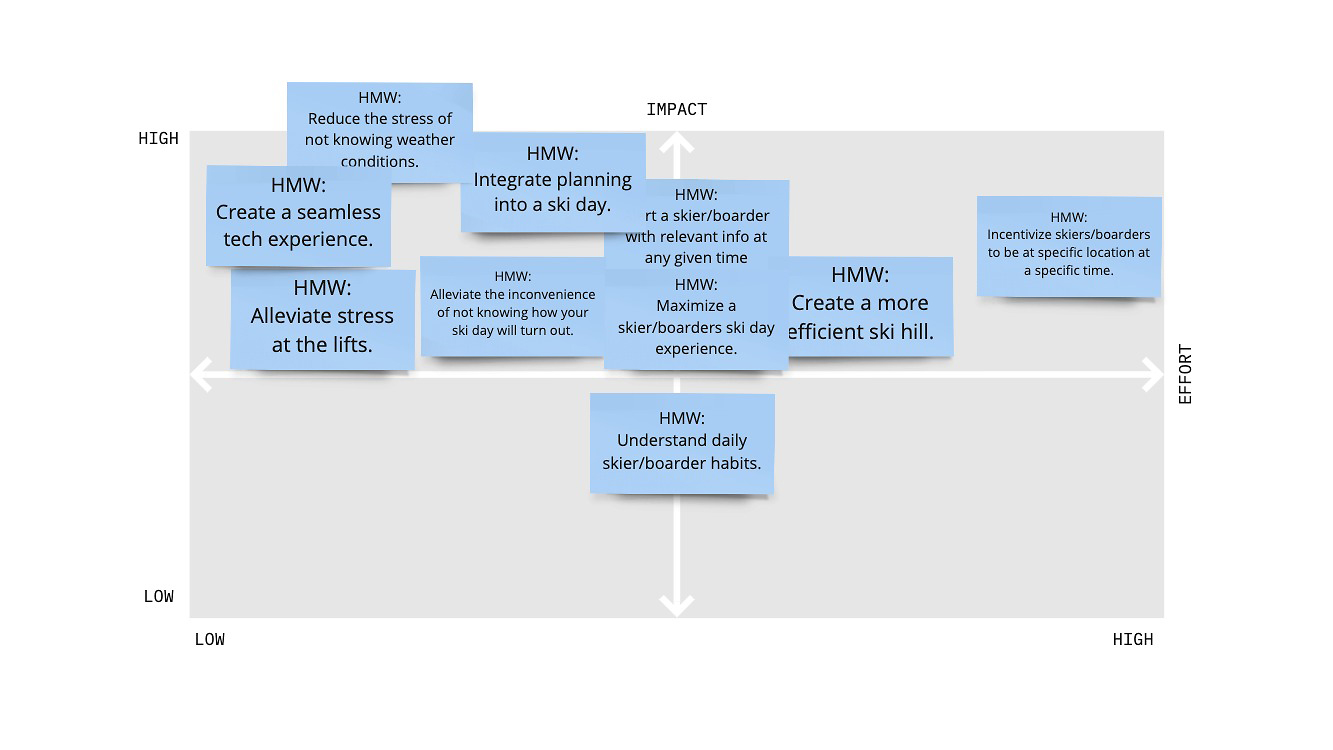
MVP
Defining product MVP with impact vs effort.

Test
A product flow prototype was created and tested for feedback.
Product Flow
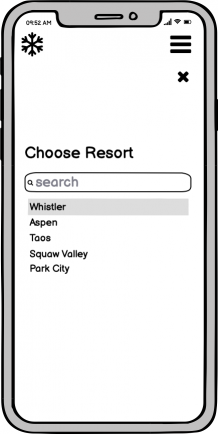
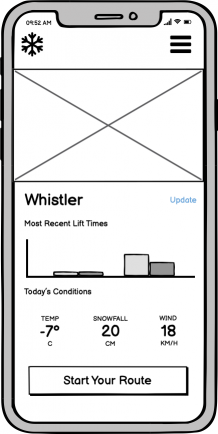
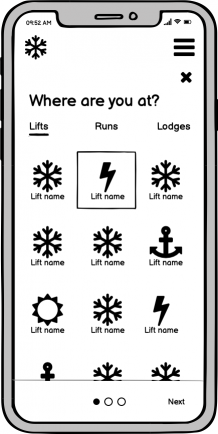
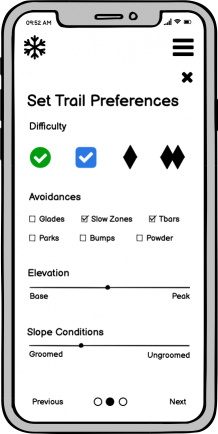
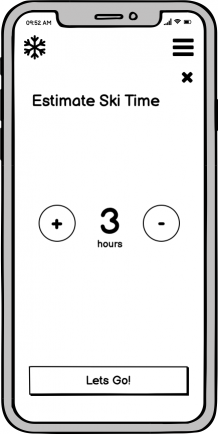
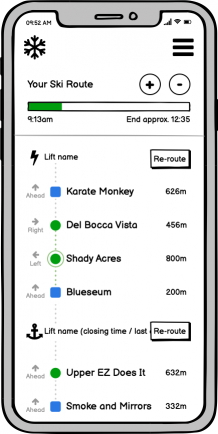
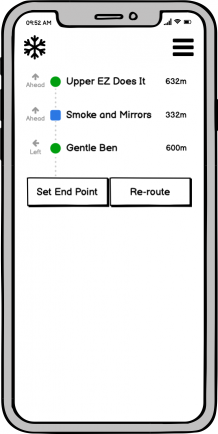
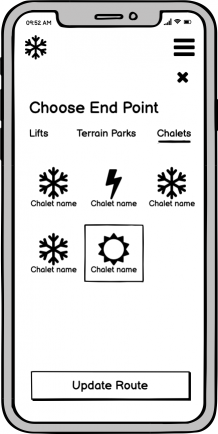
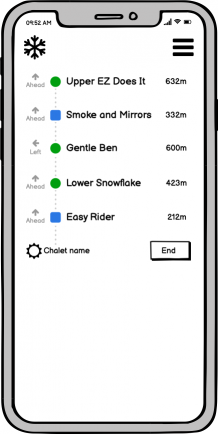
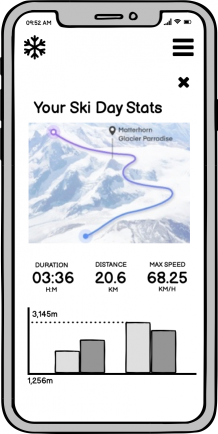
Based on the initial user discovery, a prototype was created with the idea of placing an individual users personalized trail preferences as the core functionality. This ensures that each user can create their own optimized trail experience no matter their location on the mountain, the time of day or their level of experience.
Create
After usability tests were conducted, a high fidelity prototype was designed and animated in Figma. Below is the clickable prototype. [Click ‘R’ on keyboard to restart at any point.]