Intro
Freshkit is losing market share to larger competitors who have been aggressively marketing in its main territories. They think that there is a gap in the market, however, since many consumers don’t want to commit to purchasing a certain number of meal kits every week for months at a time. They hope that by allowing users to visit their website and order specific kits whenever they need them, they’ll be able to create their own niche in the meal kit delivery space.
Problem
Currently, Freshkit’s site is only designed to optimize the on-boarding experience for new subscribers, and not for on-demand purchases.
Goal
Freshkit is looking for a new web experience to be designed to give significant prominence to their new on-demand product. Users will be prompted to continue to either use their traditional product or the on-demand feature in order to easily find meals they like, choose how many they want, and when to order them.
Discover
Hypothesis
We believe providing an on-demand meal kit buying experience option for occasional and non-consistent users will increase overall monthly active users of the service.
Goal
Understand people’s daily routines, specifically around food consumption.
Objectives
- Identify how often people eat home meals.
- Understand their preferred meal choices/combinations.
- Identify where they source their food.
Interviews
A series of interviews were conducted for both current meal kit users and people who are currently not using a meal kit service.
Key Insights Discovered
- The individual would prefer to have a reminder option each week to ensure that they are getting the meal kit selection they prefer.
- The individual would prefer to have a service that meets both their personal dietary needs as well as their busy unpredictable schedule.
- The individual would prefer to have a service that would allow them to compliment their existing bi-monthly grocery shopping routine.
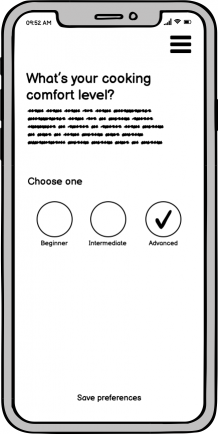
- The individual would prefer to have a service that reflects level of comfort allowing them to improve as a home cook. Recipes could reflect existing ingredients on hand.
Primary Persona
Michelle / Single / Professional

Personality
- Adventurous
- Goal-oriented
- Progressive
- Independent
Interests
- Running
- Meditation & Mindfulness
- Healthy eating
Reasons to use feature
- Flexible scheduling
- Opt-in capabilities
- Provides constant variety
- Likes to be involved in cooking process
Reasons to buy product
- Healthy options
- Provides constant variety
- Minimal food waste
Secondary Persona
Heather / Married / Retired

Personality
- Homebody
- Routine-oriented
- Cautious
- Co-dependent
Interests
- Crafts
- Cooking
- Yoga
Reasons to use feature
- Provides seasonal food options
- Provides supplementary food options
- Likes to be involved in cooking process
Reasons to buy product
- Healthy options
- Provides constant variety
- Whole food options
Define
Problem Statement
Consumers don’t have a flexible scheduling option to order meal kits.
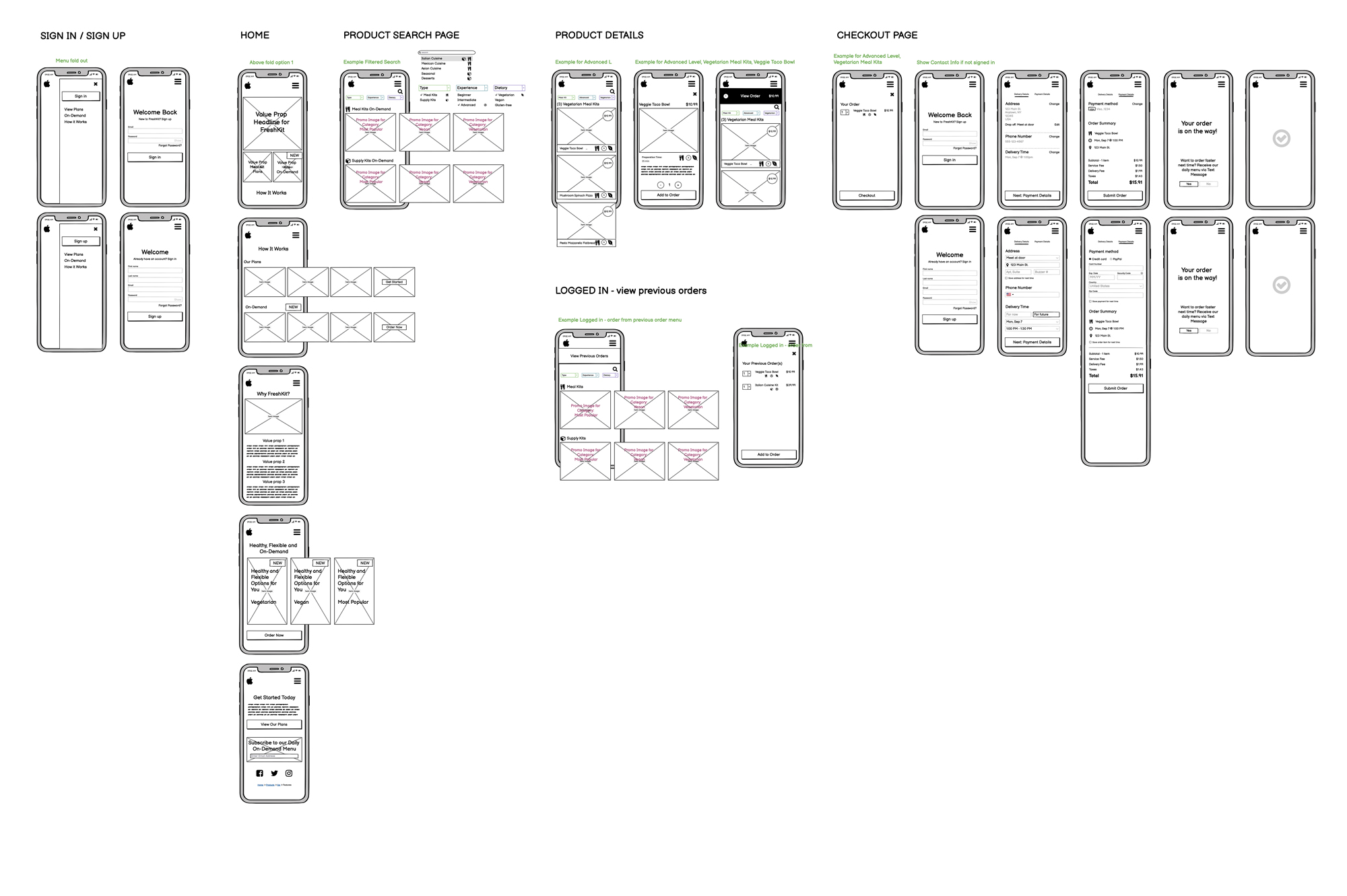
Project Deliverables
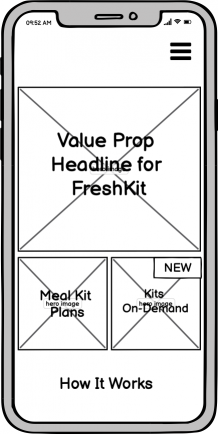
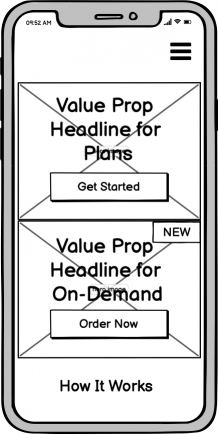
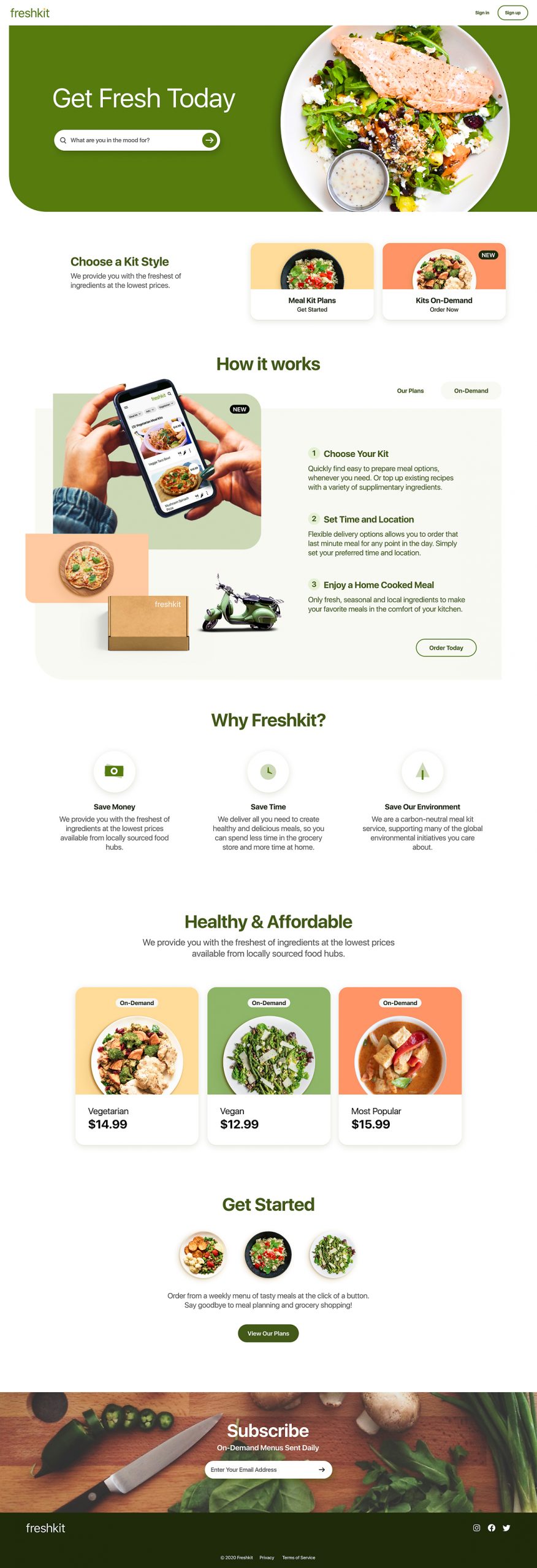
- New Site Homepage
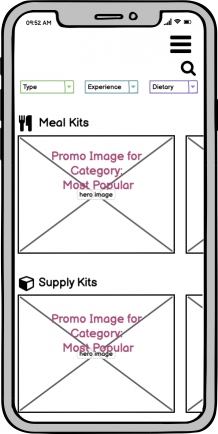
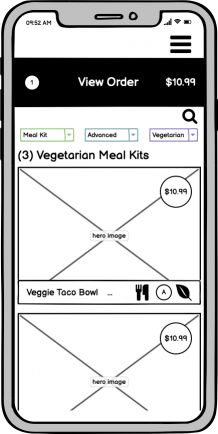
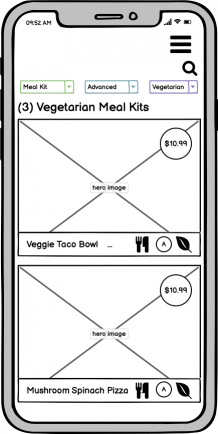
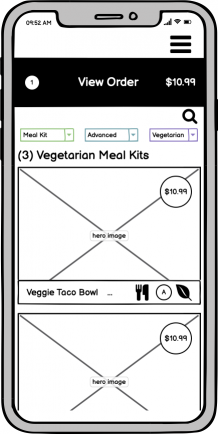
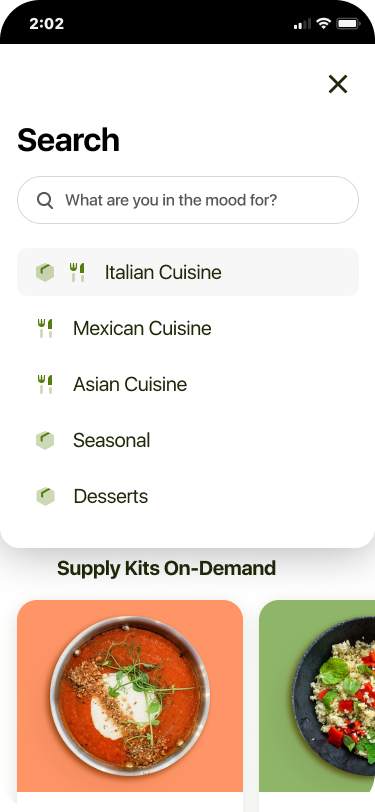
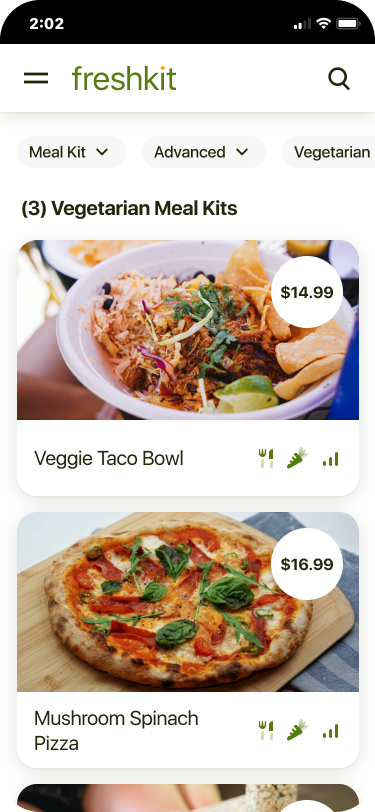
- Product Search Page
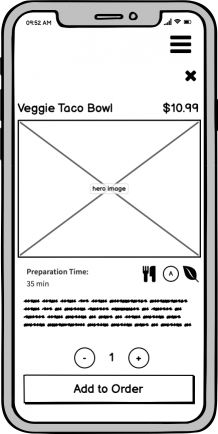
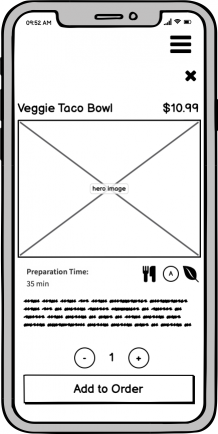
- Product Detail Page
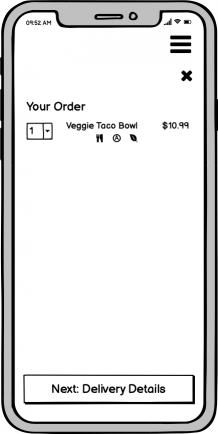
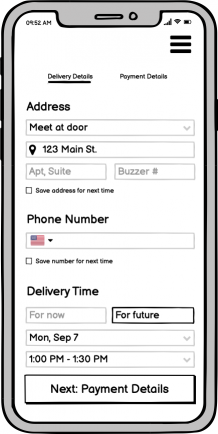
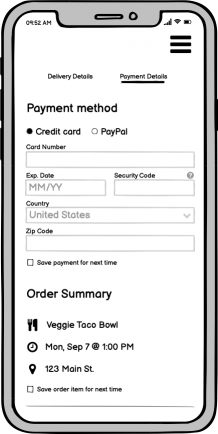
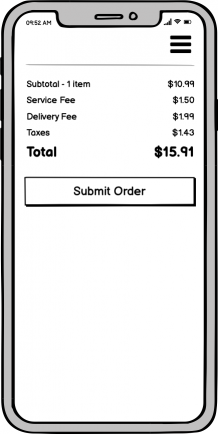
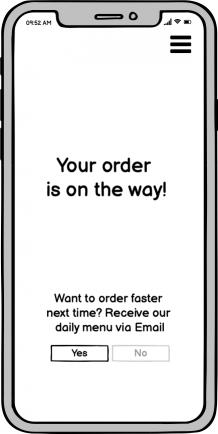
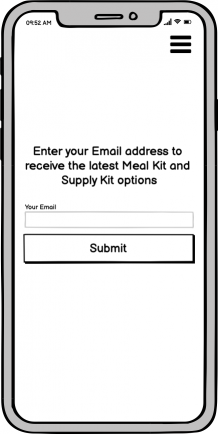
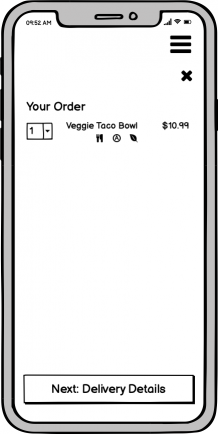
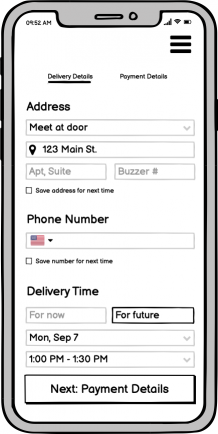
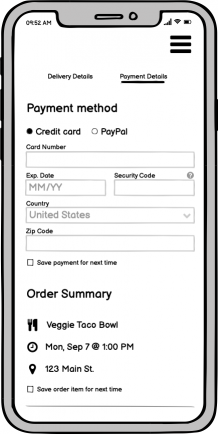
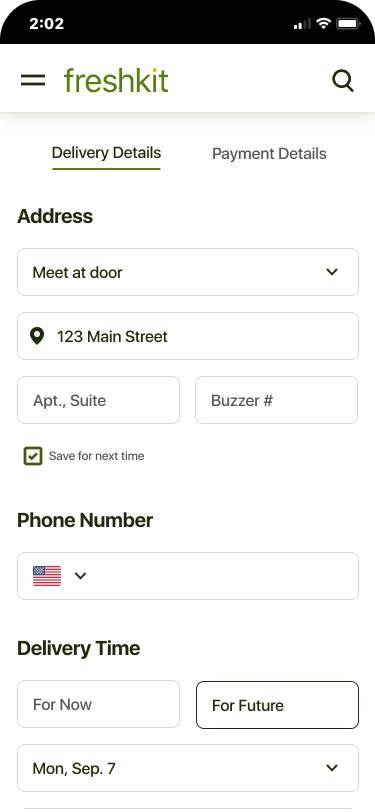
- Checkout Page
- Style Guide
Constraints
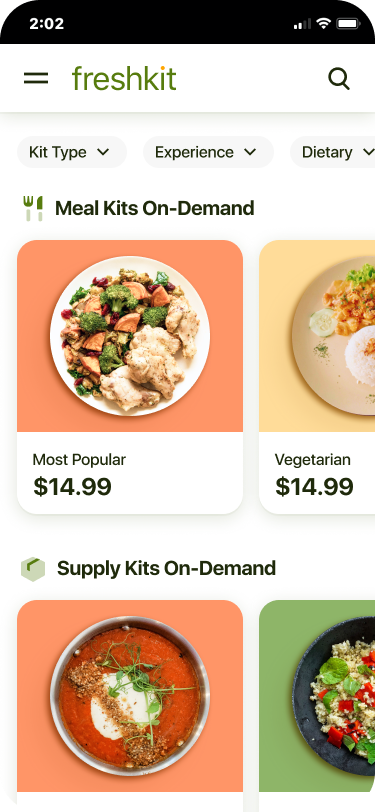
- Search and filter by “Most Popular” meals
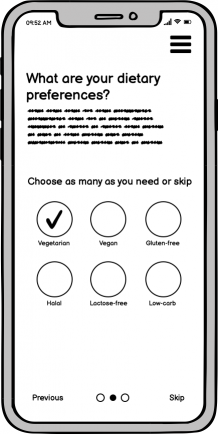
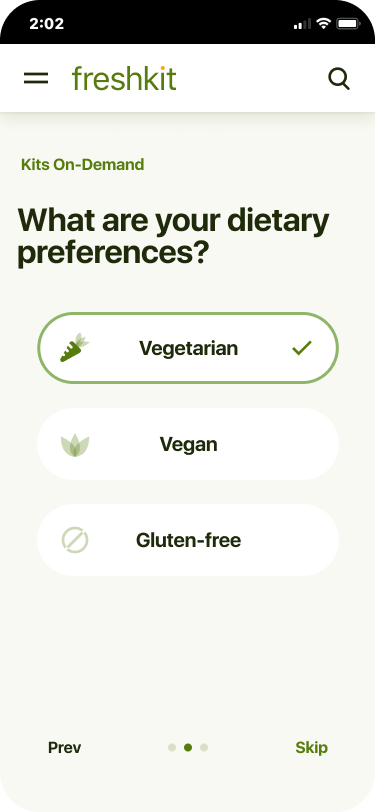
- Search and filter by dietary needs
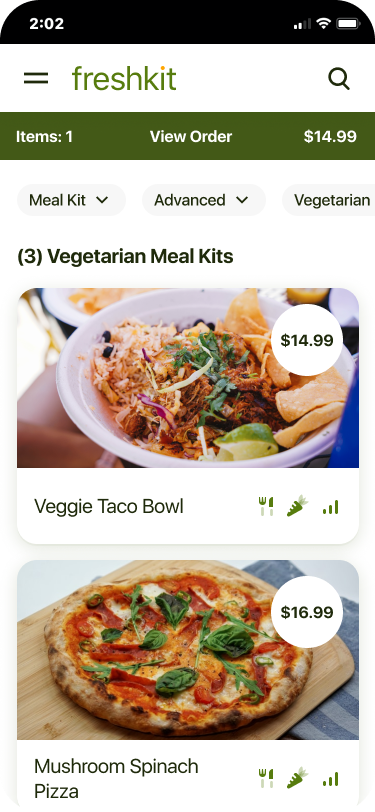
- Option to choose amount of an item
- Option to choose when it will be delivered
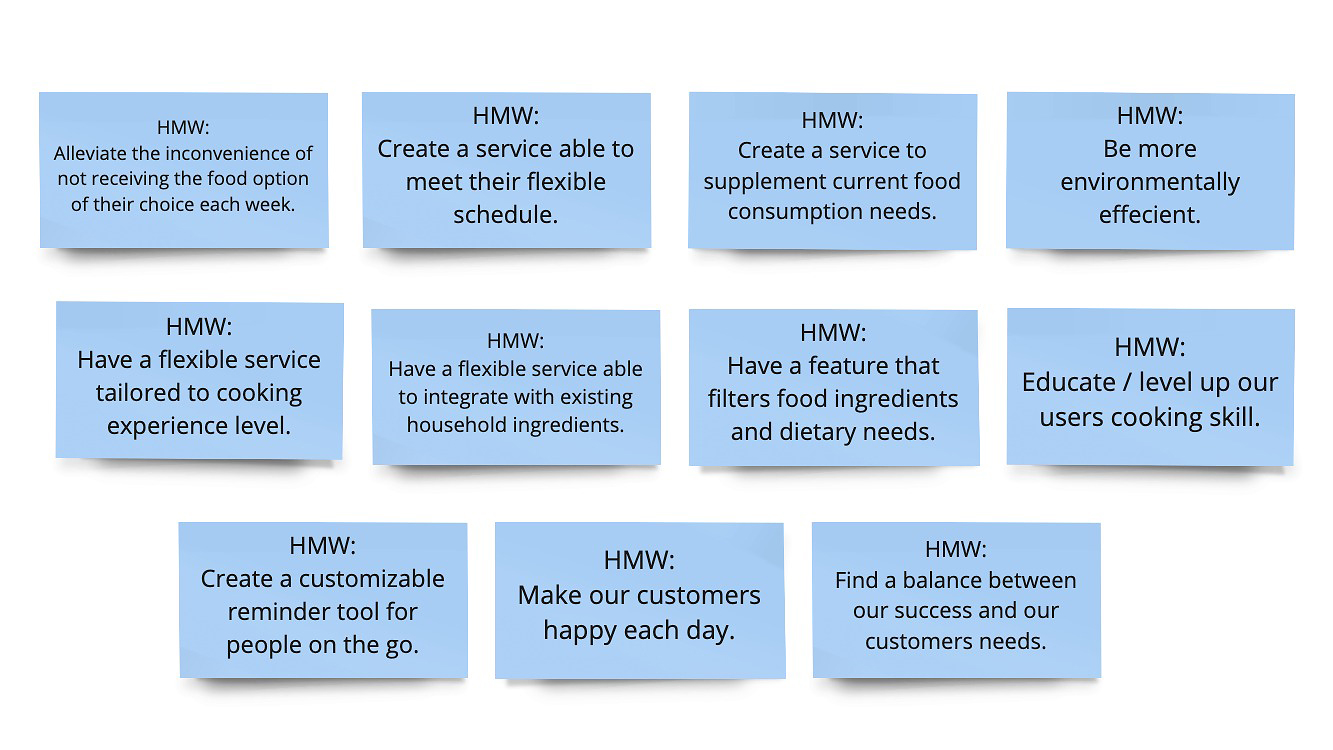
HMW’s
Looking at the problem from an opportunity point of view.

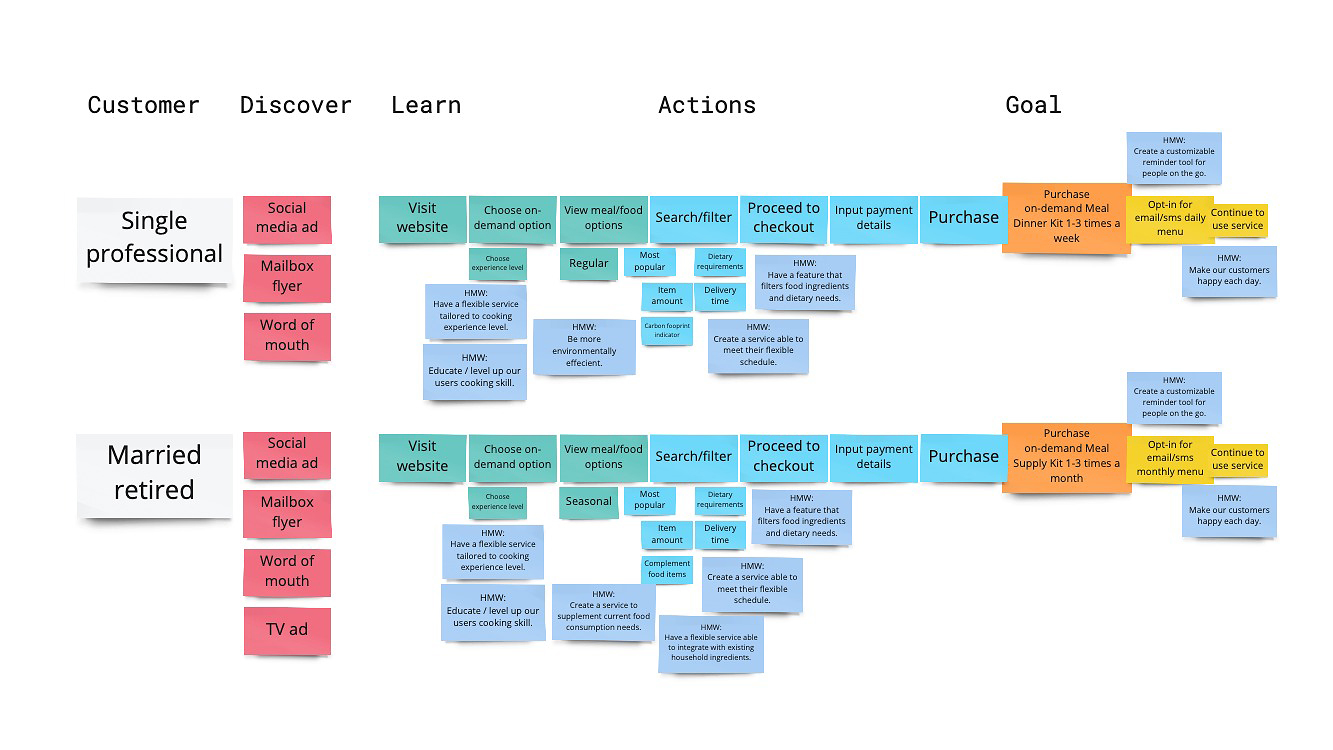
Customer Map
Define user goal and steps needed to achieve goal. Map opportunities around goals and steps.

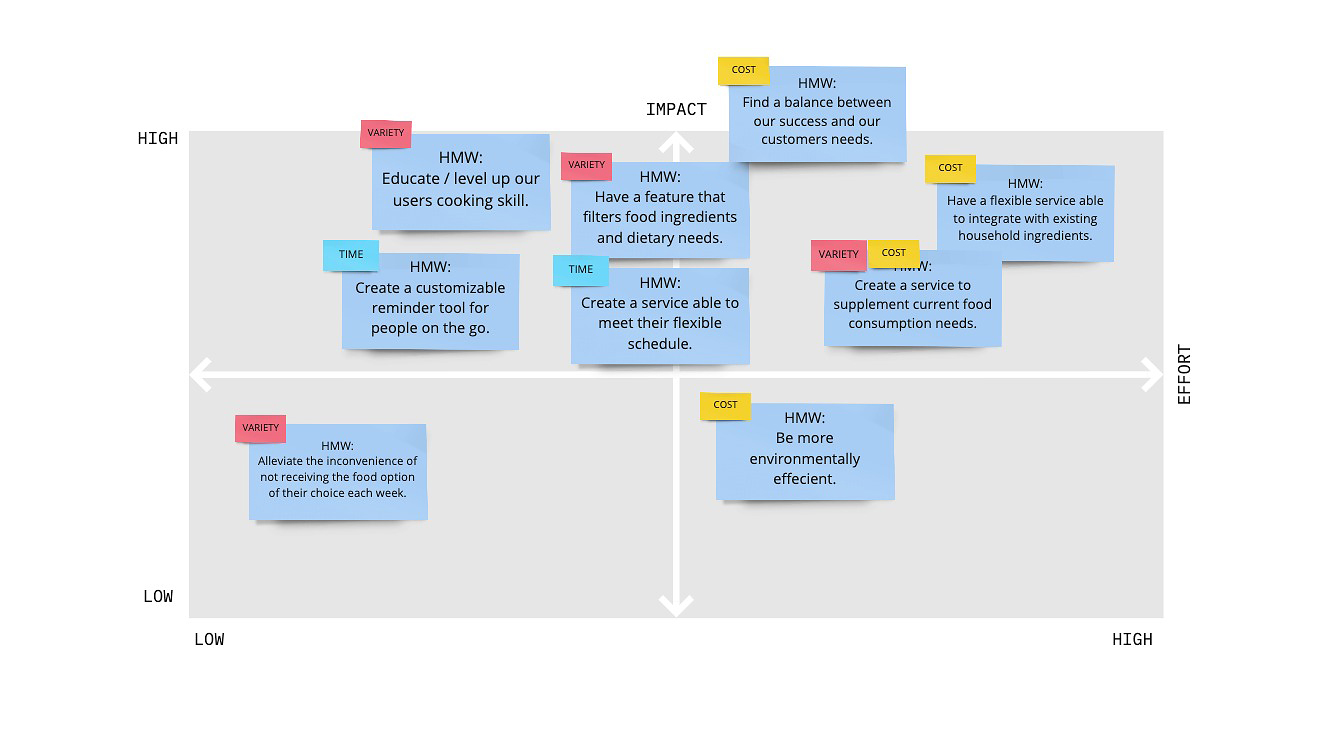
MVP
Defining product MVP with impact vs effort.

Create
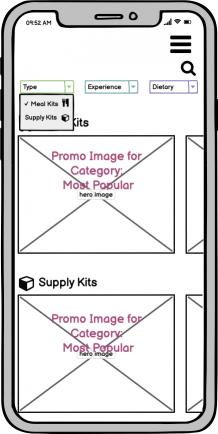
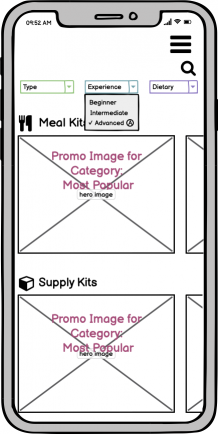
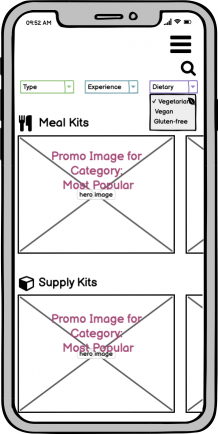
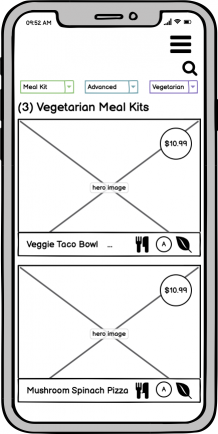
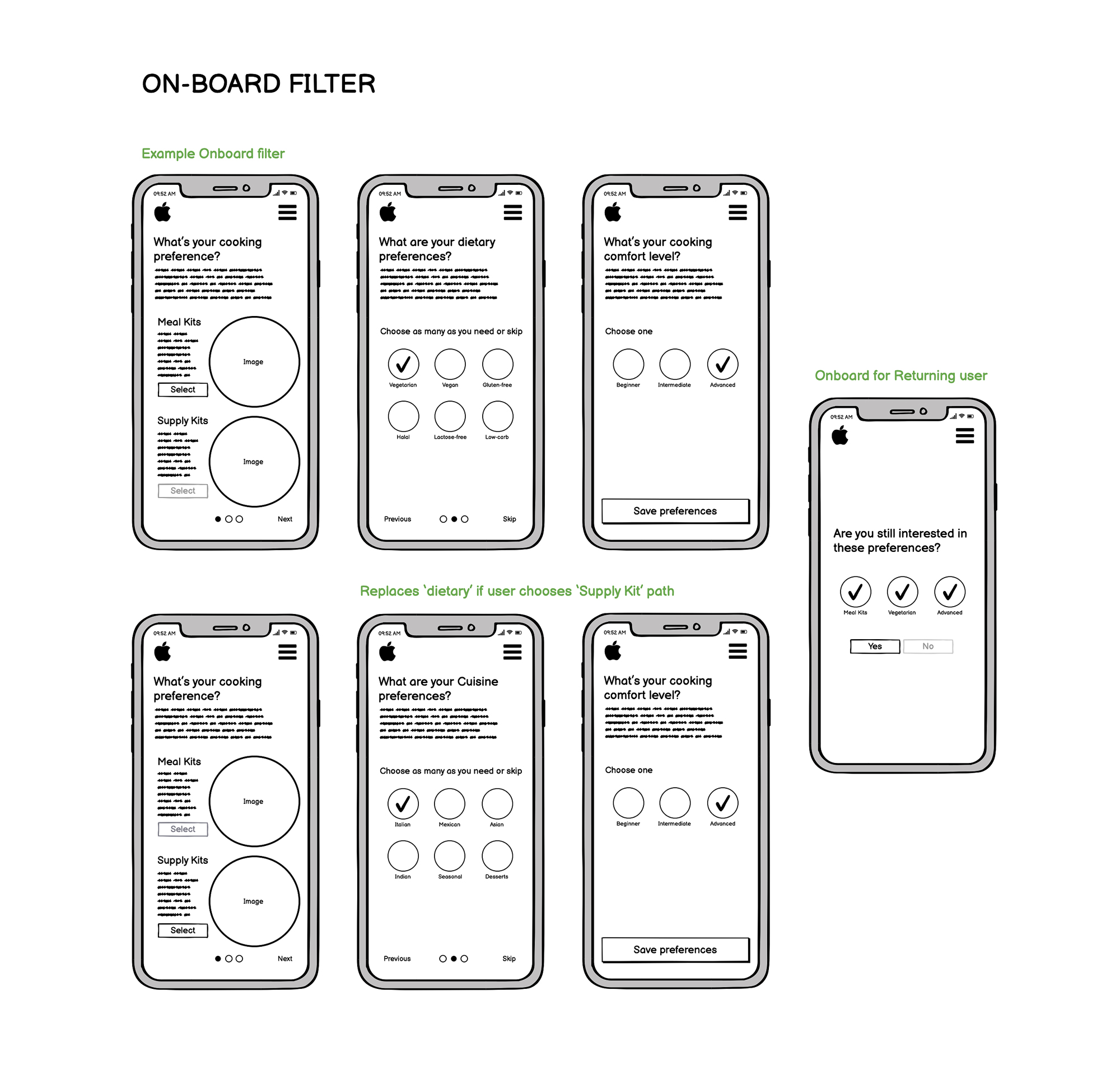
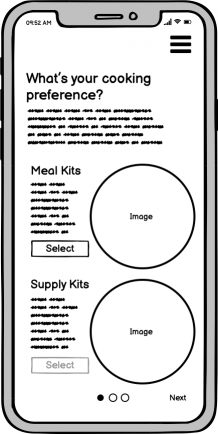
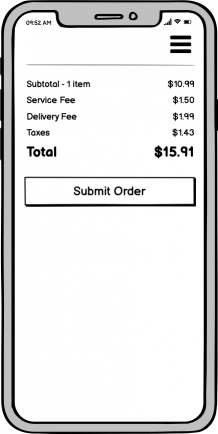
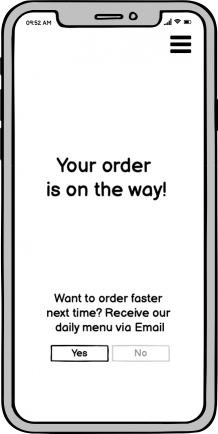
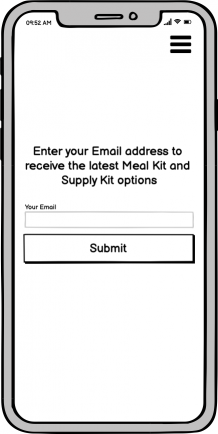
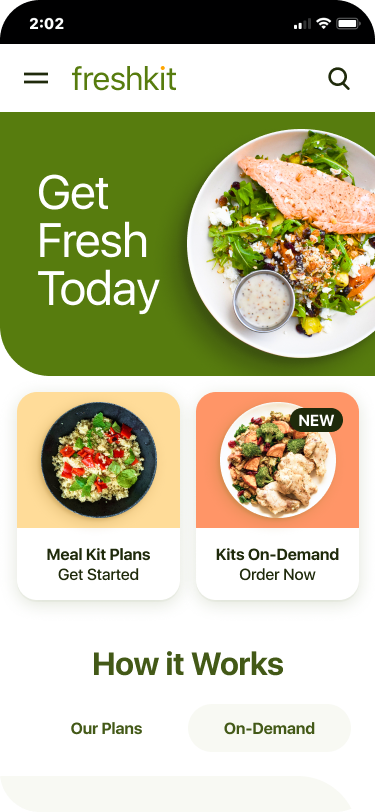
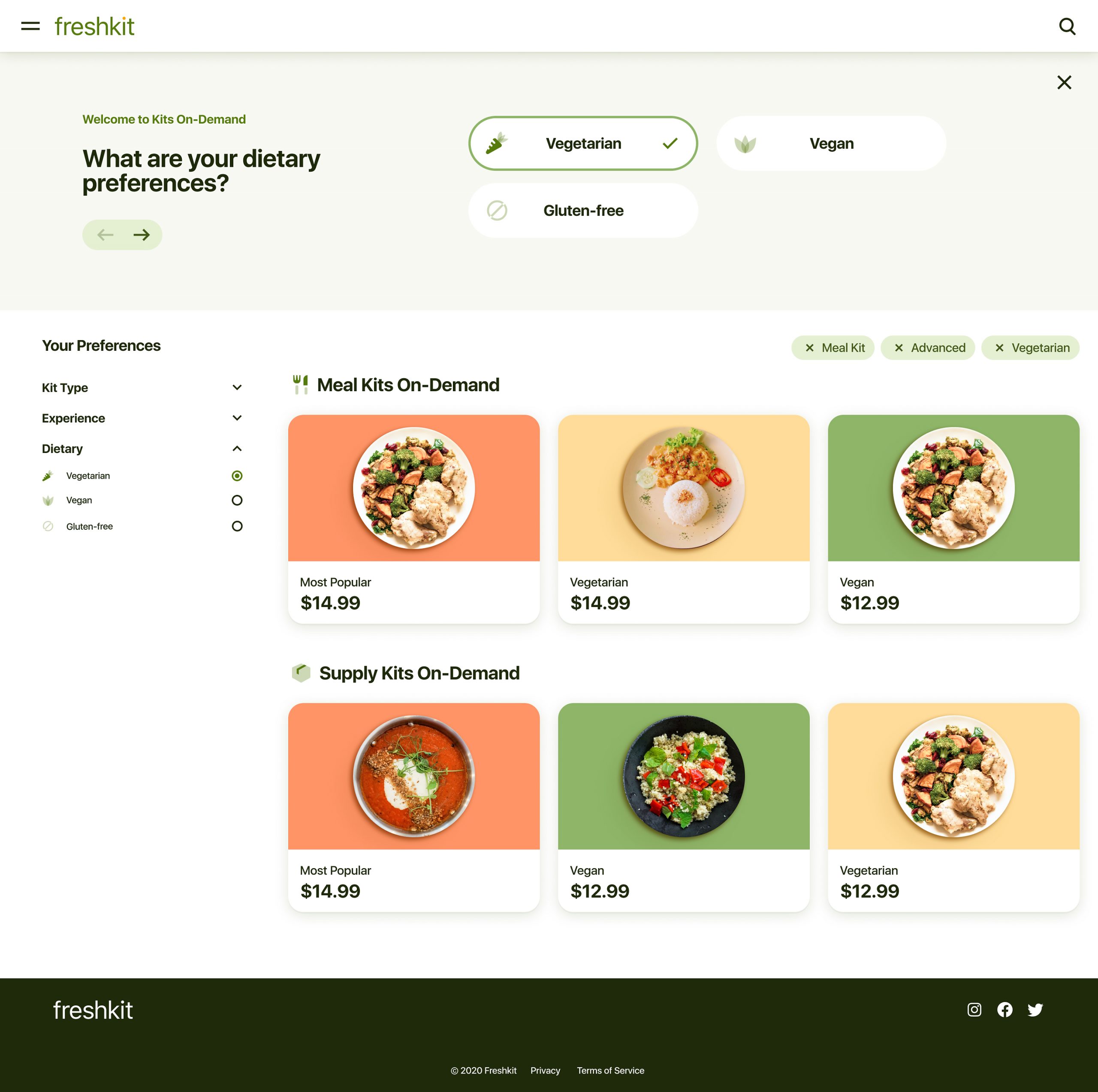
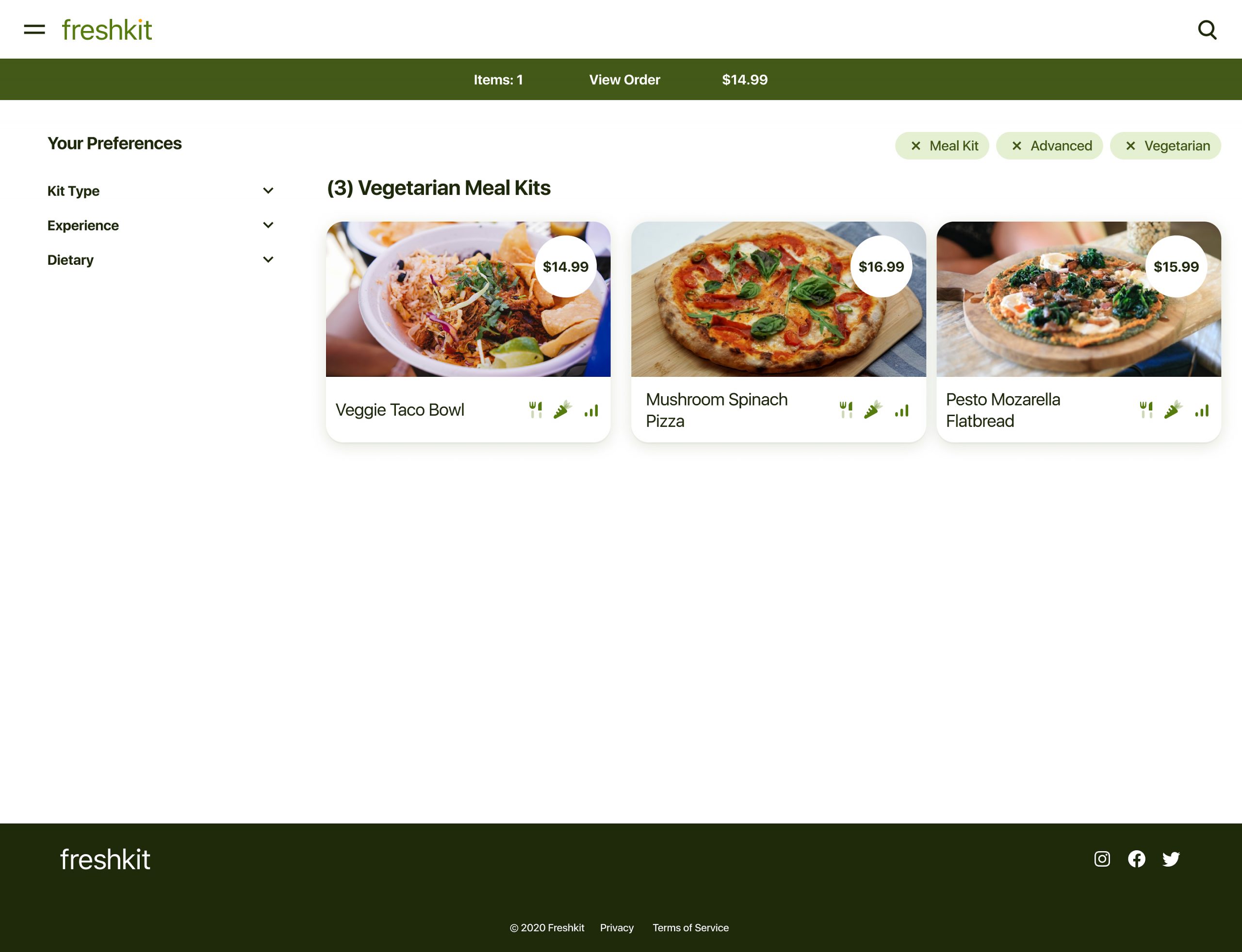
After usability tests were conducted, the final UI screens for both mobile and desktop were designed in Figma. A key finding from the test was the value of the on-boarding filter for first time users. This was integrated into the final look and feel.
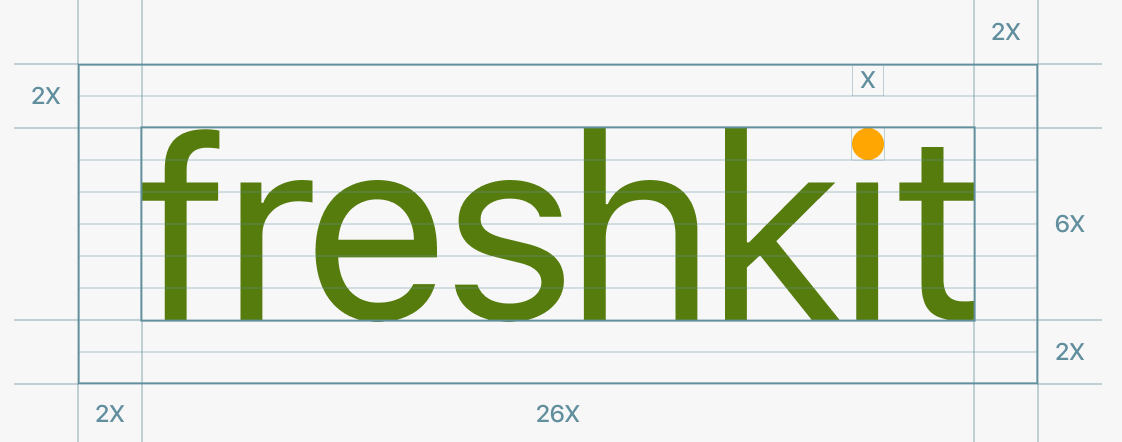
Primary Logo
Freshkit is all about simplifying your life. The brand invokes these traits with a minimalist typeface capped off with the early morning sunrise, symbolic of a fresh start to the new day.

Logo Construction




Scale
64
48
36
24
16
8
Colour Palette
Fiddlehead Green
#577C0E
Sunrise Orange
#FFA602
Salmon
#FF9567
Slate
#565656
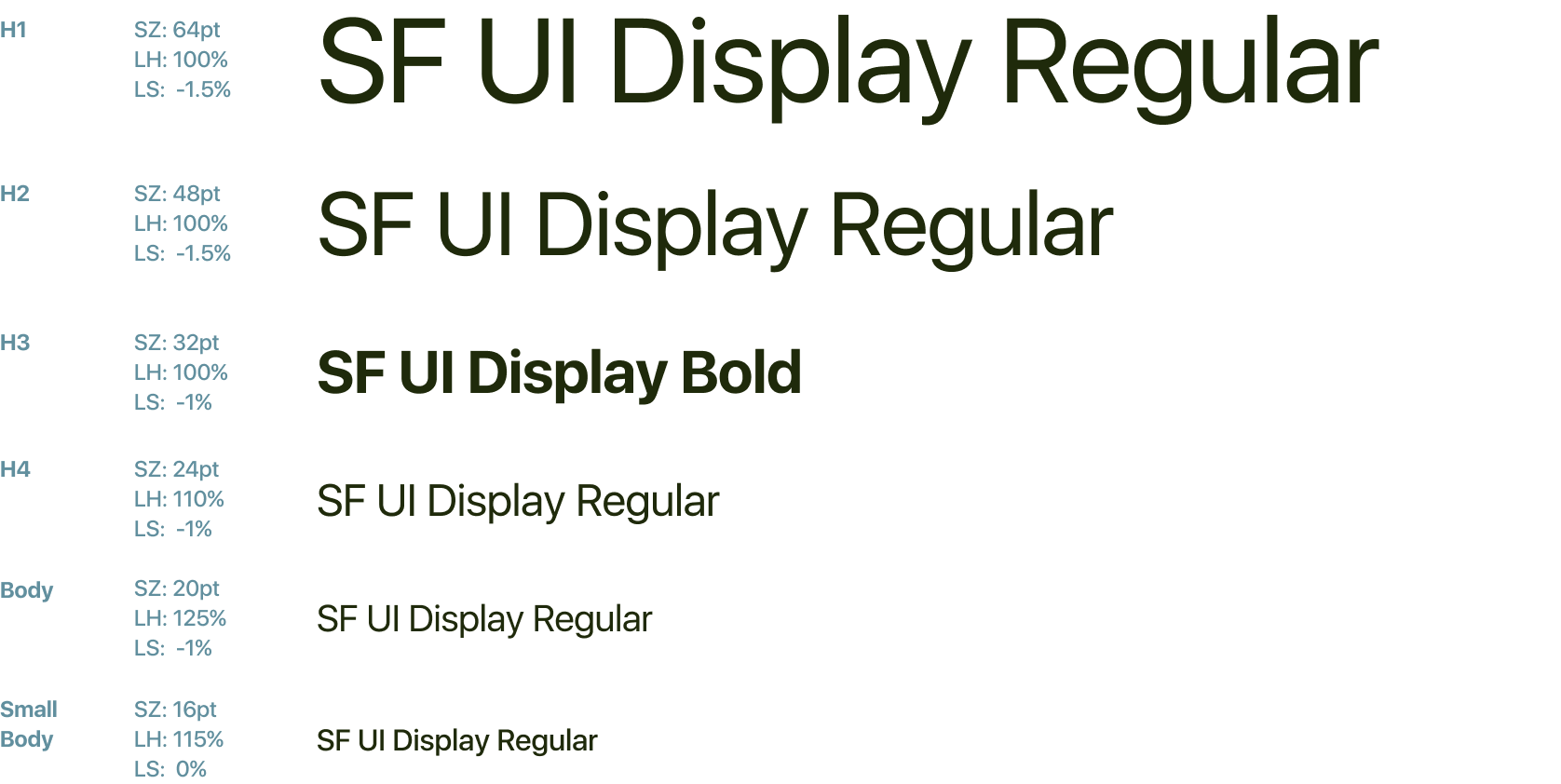
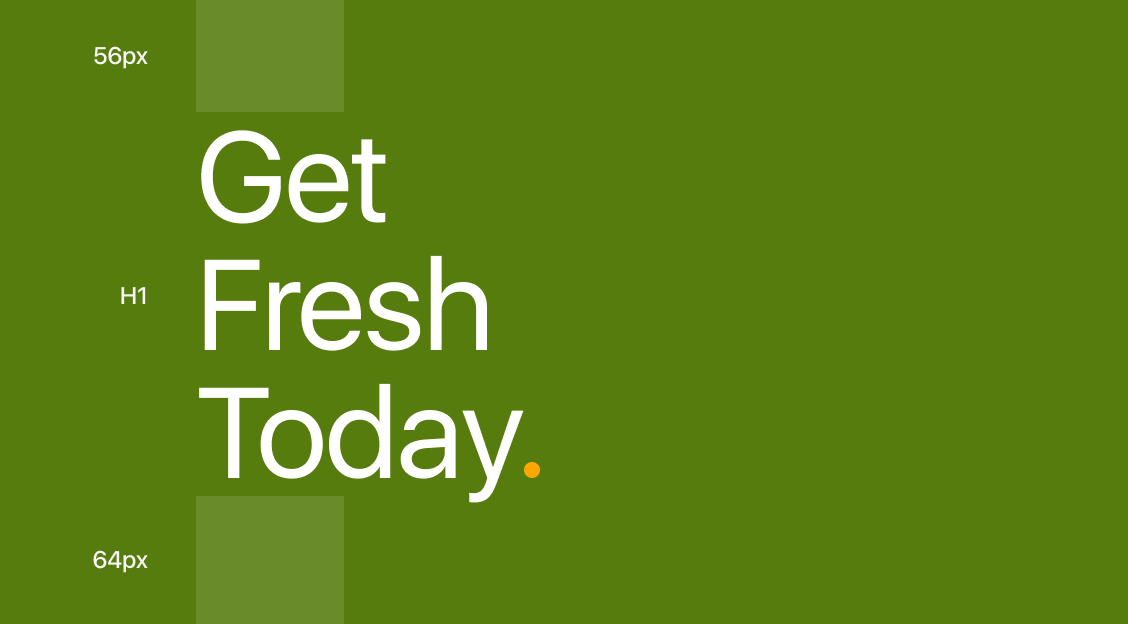
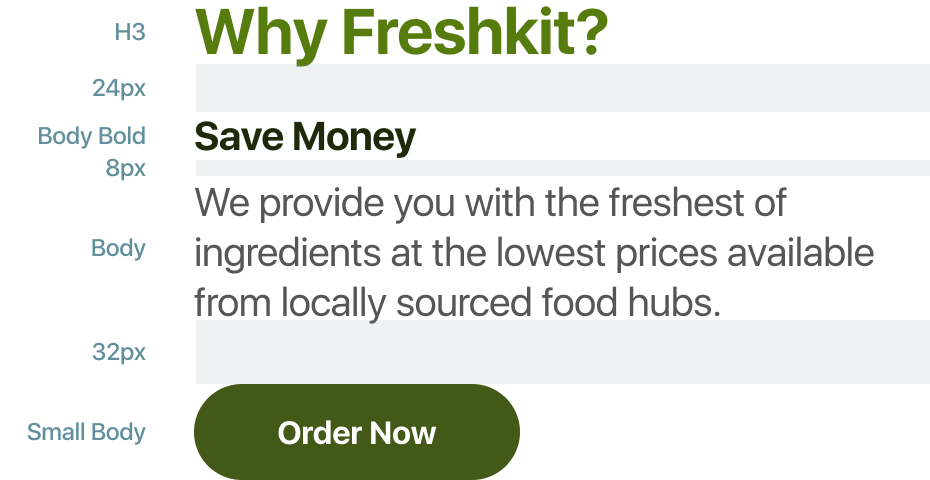
Typography

Usage Examples


Iconography
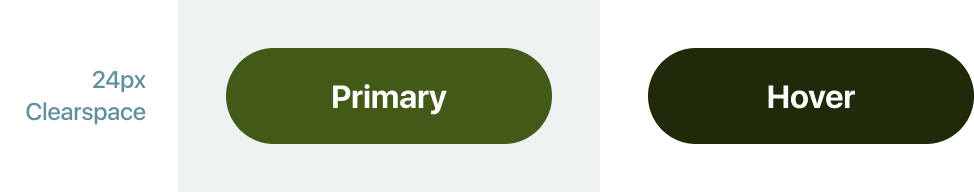
Buttons


Project Learnings
Challenge your assumptions – The qualitative interview process proved to be effective for zoning in on the unique differences between users. With this I was able to create a product feature that can service the meal kit needs of two very different types of users. The ‘Supply Kit’ option under the on-demand feature allows users the option to order specific types of supplementary kits to work with existing recipes.